前言
前段时间看了@LoRexxar大佬的ChromeExt安全,安全没学会,就是觉得写一个自己的插件很秀,就趁着自己的新鲜劲还在赶紧入门一下Chrome插件开发
概述
简而言之,Chrome插件就是一个配置文件manifest.json加一堆html、css、js文件,虽然由于效率问题也有人选择了vue等js框架来开发,但使用三剑客来开发还是有不少的
官方文档:https://developer.chrome.com/docs/extensions/
版本变化:Chrome在去年推出了Manifest V3版本且在今年1月份正式启动该版本的扩展,在安全性和实用性上都得到了很大的提升,且会逐步淘汰掉V2版本。
版本增强:https://developer.chrome.com/docs/extensions/mv3/intro/mv3-overview/
manifest.json
插件的入口文件,负责配置整个插件的信息,具体配置项参考https://developer.chrome.com/docs/extensions/mv3/manifest/
必备配置
|
|
action
设置UI界面,好不好看全靠它了
|
|
background
该配置项的生命周期最长,随着浏览器的开关而开关,常用来注册监听浏览器事件的后台脚本。
配置
版本V3中使用service_worker替代V2的scripts选项来注册后台监听脚本
|
|
后台监听脚本
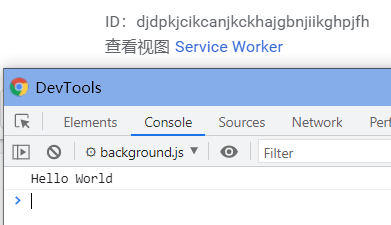
runtime.onInstalled表示在插件在第一次安装时执行,然后通过addListener设置监听事件
|
|
此时,在安装插件后就会在控制台输出Hello World

permissions
该配置项负责设置插件的权限,如chrome.storage行为需要storage权限,在一些需要保留选择的情况下会有用处。
权限值:https://developer.chrome.com/docs/extensions/mv3/declare_permissions/
配置
|
|
注意:直接permissions声明的权限是插件运行必须的权限,而对一些只需要作用于某些特定规则可以通过optional_permissions声明,如何判断是否使用可选择的权限呢?
首先要通过host_permissions配置项(V3添加,V2为optional_permissions)添加白名单规则http://*/设置可申请权限的源,然后通过permissions.request()API来申请:
注册可选权限
|
|
JS申请权限
|
|
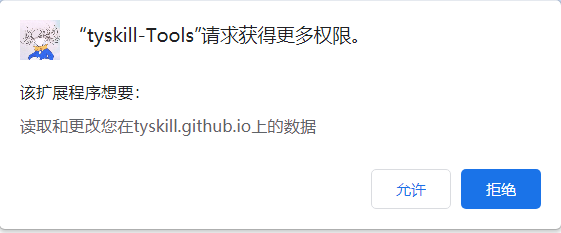
然后会在指定域生成权限申请

此外还有一些比较有趣的配置项:如content_scripts可以修改DOM、content_security_policy设置sandbox page的安全策略,其他的看官方文档就行了